A fodrozódás az áttöréssel szembesül: a SEC korlátozásokat vesz fel, és az XRP -t el lehet adni az intézményi befektetőknek
<p> <strong> A fodrozódás az áttöréssel szembesül: a SEC korlátozásokat vesz fel, és az XRP -t el lehet adni az intézményi befektetőknek </strong> </p>
Fodrogás a SEC elleni győzelem közelében: Az XRP értékesítése az Intézeteknél ismét
ARipple a végső peres eljárásban áll az amerikai tőzsde felügyeletével Sec. Jelentős lépésben a hatóság 75 millió dollárt hoz vissza 125 millió dollárból, és kiküszöböli a központi korlátozásokat. Ez azt jelenti, hogy a Ripple ismét felhatalmazást kap az XRP eladására az intézményi befektetőknek.
Előrelépés a jogi vitában
Jelenleg a fodrozódás és a SEC érvelésük utolsó szakaszában van. A SEC 50 millió dollárt tart az eredeti büntetésből, míg a többi a Ripple -re nyúlik vissza. Ripple fő ügyvédje szerint a SEC azt is tervezi, hogy feltétel nélkül leesik a kinevezésének. Cserébe a Ripple az elleni szakmája nélkül megteszi, amely valószínűleg megszünteti a bíróság előző standard végzését.
Az XRP piacra gyakorolt hatások
A kriptográfiai közösség különösen érdekes szempontja annak a lehetősége, hogy a Ripple jogosult az XRP token eladására az intézményi befektetőknek. Ez nemcsak erősítené a piaci likviditást, hanem jelentősen növeli a partnerségek potenciálját. Egy ilyen koncesszió hosszú távon is befolyásolhatja az XRP ETF alkalmazásának esélyét, és újrafertőzheti az XRP mint biztonsági vagy nyersanyag állapotáról szóló vitát. Az XRP nyersanyagként történő besorolásának érve további súlyt kap.
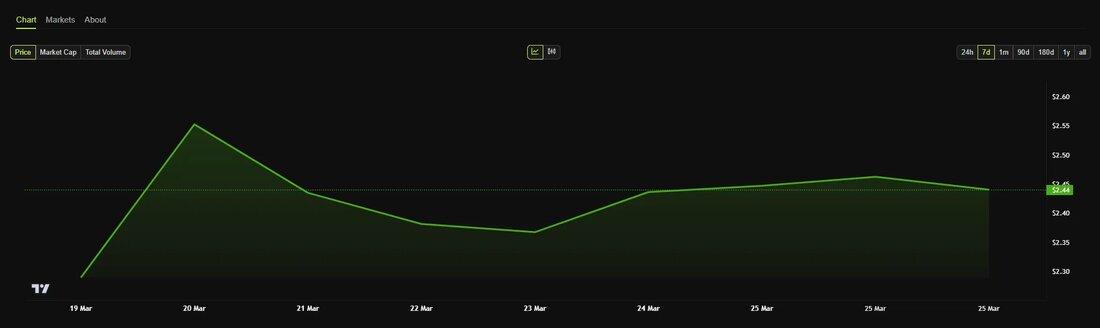
Az XRP árfejlesztése már az elmúlt héten pozitív, körülbelül 10 % -os növekedésével, még akkor is, ha az Altcoin továbbra is 2,50 dollárral küzd.
 .sidebar {
width: 300px;
min-width:300px;
position: sticky;
top: 0;
align-self: flex-start;
}
.contentwrapper {
display: flex ;
gap: 20px;
overflow-wrap: anywhere;
}
@media (max-width:768px){
.contentwrapper {
flex-direction: column;
}
.sidebar{display:none;}
}
.sidebar_sharing {
display: flex;
justify-content: space-between;
}
.sidebar_sharing a {
background-color: #e6e6e6;
padding: 5px 10px;
margin: 0;
font-size: .95rem;
transform: none;
border-radius: 5px;
display: inline-block;
text-decoration: none;
color:#333;
display: inline-flex;
justify-content: space-between;
}
.sidebar_sharing a:hover {
background-color: #333;
color:#fff;
}
.sidebar_box {
padding: 15px;
margin-bottom: 20px;
box-shadow: 0 2px 5px rgba(0, 0, 0, .1);
border-radius: 5px;
margin-top: 20px;
}
a.social__item {
color: black;
}
.translate-dropdown {
background-color: #e6e6e6;
padding: 5px 10px;
margin: 0;
font-size: .8em;
transform: none;
border-radius: 5px;
display: inline-block;
text-decoration: none;
color: #333;
margin-bottom: 8px;
}
.translate-dropdown {
position: relative;
display: inline-flex;
align-items: center;
width: 100%;
justify-content: space-between;
height: 36px;
}
.translate-dropdown label {
margin-right: 10px;
color: #000;
font-size: .95rem;
}
.article-meta {
gap:0 !important;
}
.author-label, .modified-label, .published-label, modified-label {
font-weight: 300 !important;
}
.date_autor_sidebar {
background-color: #e6e6e6;
padding: 5px 10px;
margin: 0;
font-size: .8em;
transform: none;
border-radius: 5px;
text-decoration: none;
color: #333;
display: flex;
justify-content: space-between;
margin-bottom: 8px;
}
.sidebar_autor {
background: #333;
border-radius: 4px;
color: #fff;
padding: 0px 5px;
font-size: .95rem;
}
time.sidebar_time, .translateSelectlabel, sidebar_time {
margin-top: 2px;
color:#000;
font-style:normal;
font-size:.95rem;
}
.sidebar_updated_time {
background-color: #e6e6e6;
padding: 5px 10px;
margin: 0;
font-size: .8em;
transform: none;
border-radius: 5px;
text-decoration: none;
color: #333;
display: flex;
justify-content: space-between;
margin-bottom: 8px;
}
time.sidebar_updated_time_inner {
background: #333;
border-radius: 4px;
color: #fff;;
padding: 2px 6px;
}
.translate-dropdown .translate {
color: #fff; !important;
background-color: #333;
}
.translate-dropdown .translate:hover {
color: #fff; !important;
background-color: #00306d !important;
}
.share-button svg, .translate-dropdown .translate svg {
fill: #fff;
}
span.modified-label {
margin-top: 2px;
color: #000;
font-size: .95rem;
font-weight: normal !important;
}
.ad_sidebar{
padding:0;
border: none;
}
.ad_leaderboard {
margin-top: 10px;
margin-bottom: 10px;
}
.pdf_sidebar:hover {
background: #00306d;
}
span.sidebar_time {
font-size: .95rem;
margin-top: 3px;
color: #000;
}
table.wp-block-table {
white-space: normal;
}
input {padding: 8px;width: 200px;border: 1px solid #ddd;border-radius: 5px;}
.comments { margin-top: 30px; }
.comments ul { list-style: none; padding: 0; }
.comments li { border-bottom: 1px solid #ddd; padding: 10px 0; }
.comment-form { margin-top: 15px; display: flex; flex-direction: column; gap: 10px; }
.comment-form textarea { width: 100%; padding: 8px; border: 1px solid #ddd; border-radius: 5px;}
.comment-form button { align-self: flex-start; background: #333; color:#fff; border:0; padding:8px 15px; border-radius:5px; cursor:pointer; }
.comment-form button:hover { background: #00306d; }
.sidebar {
width: 300px;
min-width:300px;
position: sticky;
top: 0;
align-self: flex-start;
}
.contentwrapper {
display: flex ;
gap: 20px;
overflow-wrap: anywhere;
}
@media (max-width:768px){
.contentwrapper {
flex-direction: column;
}
.sidebar{display:none;}
}
.sidebar_sharing {
display: flex;
justify-content: space-between;
}
.sidebar_sharing a {
background-color: #e6e6e6;
padding: 5px 10px;
margin: 0;
font-size: .95rem;
transform: none;
border-radius: 5px;
display: inline-block;
text-decoration: none;
color:#333;
display: inline-flex;
justify-content: space-between;
}
.sidebar_sharing a:hover {
background-color: #333;
color:#fff;
}
.sidebar_box {
padding: 15px;
margin-bottom: 20px;
box-shadow: 0 2px 5px rgba(0, 0, 0, .1);
border-radius: 5px;
margin-top: 20px;
}
a.social__item {
color: black;
}
.translate-dropdown {
background-color: #e6e6e6;
padding: 5px 10px;
margin: 0;
font-size: .8em;
transform: none;
border-radius: 5px;
display: inline-block;
text-decoration: none;
color: #333;
margin-bottom: 8px;
}
.translate-dropdown {
position: relative;
display: inline-flex;
align-items: center;
width: 100%;
justify-content: space-between;
height: 36px;
}
.translate-dropdown label {
margin-right: 10px;
color: #000;
font-size: .95rem;
}
.article-meta {
gap:0 !important;
}
.author-label, .modified-label, .published-label, modified-label {
font-weight: 300 !important;
}
.date_autor_sidebar {
background-color: #e6e6e6;
padding: 5px 10px;
margin: 0;
font-size: .8em;
transform: none;
border-radius: 5px;
text-decoration: none;
color: #333;
display: flex;
justify-content: space-between;
margin-bottom: 8px;
}
.sidebar_autor {
background: #333;
border-radius: 4px;
color: #fff;
padding: 0px 5px;
font-size: .95rem;
}
time.sidebar_time, .translateSelectlabel, sidebar_time {
margin-top: 2px;
color:#000;
font-style:normal;
font-size:.95rem;
}
.sidebar_updated_time {
background-color: #e6e6e6;
padding: 5px 10px;
margin: 0;
font-size: .8em;
transform: none;
border-radius: 5px;
text-decoration: none;
color: #333;
display: flex;
justify-content: space-between;
margin-bottom: 8px;
}
time.sidebar_updated_time_inner {
background: #333;
border-radius: 4px;
color: #fff;;
padding: 2px 6px;
}
.translate-dropdown .translate {
color: #fff; !important;
background-color: #333;
}
.translate-dropdown .translate:hover {
color: #fff; !important;
background-color: #00306d !important;
}
.share-button svg, .translate-dropdown .translate svg {
fill: #fff;
}
span.modified-label {
margin-top: 2px;
color: #000;
font-size: .95rem;
font-weight: normal !important;
}
.ad_sidebar{
padding:0;
border: none;
}
.ad_leaderboard {
margin-top: 10px;
margin-bottom: 10px;
}
.pdf_sidebar:hover {
background: #00306d;
}
span.sidebar_time {
font-size: .95rem;
margin-top: 3px;
color: #000;
}
table.wp-block-table {
white-space: normal;
}
input {padding: 8px;width: 200px;border: 1px solid #ddd;border-radius: 5px;}
.comments { margin-top: 30px; }
.comments ul { list-style: none; padding: 0; }
.comments li { border-bottom: 1px solid #ddd; padding: 10px 0; }
.comment-form { margin-top: 15px; display: flex; flex-direction: column; gap: 10px; }
.comment-form textarea { width: 100%; padding: 8px; border: 1px solid #ddd; border-radius: 5px;}
.comment-form button { align-self: flex-start; background: #333; color:#fff; border:0; padding:8px 15px; border-radius:5px; cursor:pointer; }
.comment-form button:hover { background: #00306d; }


Kommentare (0)